(01) 同じような書式の表を、class属性を使わずに作成します。「table」「tr」タグに関しては同じですので、body内部を以下のように更新しておきましょう。「th」タグ内の文字は太字・中央揃えで表示されます。
<body> <h1>表の練習</h1> <table summary="発売予定の書籍価格表"> <tr class="midasi"> <td>書籍</td><td>価格</td><td>発売日</td> </tr> <tr> <td class="midasi">ゴルフ入門</td><td>630</td><td>3/24</td> </tr> <tr> <td class="midasi">経済ガイド</td><td>840</td><td>3/23</td> </tr> <tr> <td class="midasi">少年野球</td><td>735</td><td>3/26</td> </tr> </table> <h1>表の練習2</h1> <table summary="発売予定の書籍価格表2"> <tr> </tr> <tr> </tr> <tr> </tr> <tr> </tr> </table> </body>
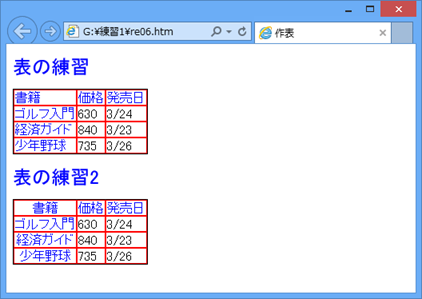
(02) さて、通常のセルには「td」タグを用いました。セルに対してもうひとつ利用できるタグが「th」タグです。「th」タグは見出しとなりうるセルに対して用います。以下のように2個目のtableタグ内を更新してください。作成後はブラウジングしましょう。
<table summary="発売予定の書籍価格表2"> <tr> <th>書籍</th><th>価格</th><th>発売日</th> </tr> <tr> <th>ゴルフ入門</th><td>630</td><td>3/24</td> </tr> <tr> <th>経済ガイド</th><td>840</td><td>3/23</td> </tr> <tr> <th>少年野球</th><td>735</td><td>3/26</td> </tr> </table>

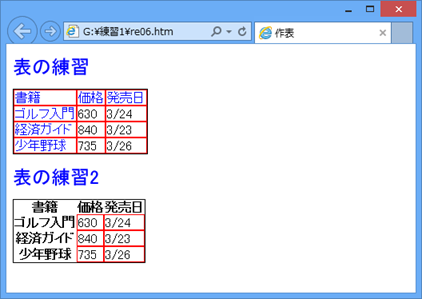
(03) thに罫線が設定されていないので、CSS側を以下のように更新してください。
td, th{
border:thin solid #FF0000;
}

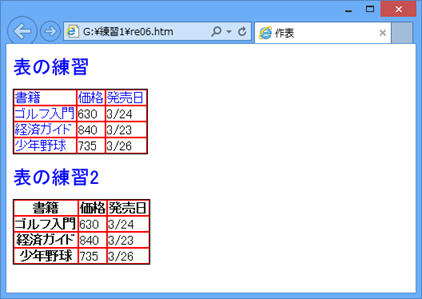
(04) thを使ったセルは見出しとして認識されます(重要キーワードだと認識されます)。なお、自動的に太字・中央揃えになります。CSSを使って太字を解除し、フォントの色を青にしてください。更新後はブラウジングしましょう。
th{
font-weight:normal;
color:#0000FF;
}