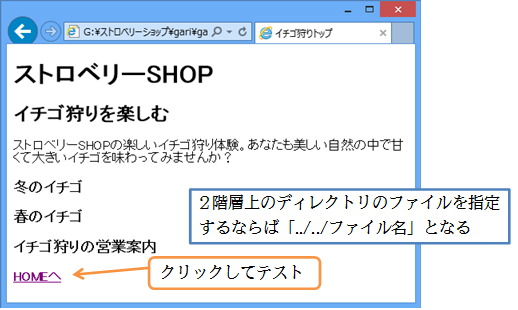
(01) 今度は逆に「garimain.htm」から上位ディレクトリにある「index.htm」へのリンクを設定します。上位のディレクトリにあるファイルをリンク先とするにはhref属性の値を「../ファイル名」とします。リンク文字列は「HOMEへ」です。「garimain.htm」のソースを以下のように更新してからブラウジングしてください。
<body> <h1>ストロベリーSHOP</h1> <h2>イチゴ狩りを楽しむ</h2> <p class="setumei">ストロベリーSHOPの楽しいイチゴ狩り体験。あなたも美しい自然の中で甘くて大きいイチゴを味わってみませんか?</p> <h3>冬のイチゴ</h3> <h3>春のイチゴ</h3> <h3>イチゴ狩りの営業案内</h3> <h4><a href="../index.htm">HOMEへ</a></h4> </body>

(02) さて、CSSファイル「str.css」を「garimain.htm」に適用させたいのですが、「str.css」と指定したままでは適用されません。なぜならば、このCSSファイルはひとつ上のディレクトリにあるからです。正しく指定するならば「../str.css」とします。「garimain.htm」のソースを以下のように更新しましょう。
<?xml version="1.0" encoding="Shift_JIS"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Language" content="ja" /> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <title>イチゴ狩りトップ</title> <link rel="stylesheet" type="text/css" href="../str.css" /> </head> <body> <h1>ストロベリーSHOP</h1> <h2>イチゴ狩りを楽しむ</h2> <p class="setumei">ストロベリーSHOPの楽しいイチゴ狩り体験。あなたも美しい自然の中で甘くて大きいイチゴを味わってみませんか?</p> <h3>冬のイチゴ</h3> <h3>春のイチゴ</h3> <h3>イチゴ狩りの営業案内</h3> <h4><a href="../index.htm">HOMEへ</a></h4> </body> </html>
(03) ブラウジングしましょう。

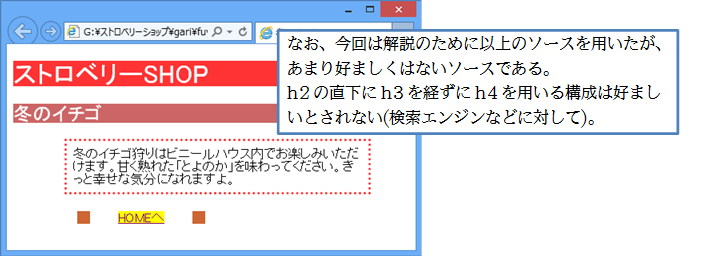
(04) 続けて「gari」ディレクトリに以下のようなソースのWebページ「fuyu.htm」を作成しましょう。完成後はブラウジングします。
<?xml version="1.0" encoding="Shift_JIS"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Language" content="ja" /> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <title>冬のイチゴ</title> <link rel="stylesheet" type="text/css" href="../str.css" /> </head> <body> <h1>ストロベリーSHOP</h1> <h2>冬のイチゴ</h2> <p class="setumei"> 冬のイチゴ狩りはビニールハウス内でお楽しみいただけます。甘く熟れた「とよのか」を味わってください。きっと幸せな気分になれますよ。</p> <h4><a href="../index.htm">HOMEへ</a></h4> </body> </html>

(05) 「gari」ディレクトリに以下のようなソースのWebページ「haru.htm」を作成しましょう。完成後はブラウジングします。
<?xml version="1.0" encoding="Shift_JIS"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Language" content="ja" /> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <title>春のイチゴ</title> <link rel="stylesheet" type="text/css" href="../str.css" /> </head> <body> <h1>ストロベリーSHOP</h1> <h2>春のイチゴ</h2> <p class="setumei"> 春は大農園で豪快にイチゴ狩りを楽しめます。もちろん完全無農薬。そのまま口にしてください。「あきひめ」と「とよのか」が楽しめます。</p> <h4><a href="../index.htm">HOMEへ</a></h4> </body> </html>

(06) 「gari」ディレクトリに以下のようなソースのWebページ「eigyou.htm」を作成しましょう。完成後はブラウジングします。
<?xml version="1.0" encoding="Shift_JIS"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Language" content="ja" /> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <title>営業案内</title> <link rel="stylesheet" type="text/css" href="../str.css" /> </head> <body> <h1>ストロベリーSHOP</h1> <h2>イチゴ狩り営業案内</h2> <h3>開園期間</h3> <p>12月1日から5月末日まで</p> <h3>開園時間</h3> <p>10:00~15:00</p> <h3>休園日</h3> <p>毎週木曜日</p> <h3>その他</h3> <p>3月からは屋外でのイチゴ狩りが楽しめます。雨天はビニールハウス内でお楽しみください。</p> <h4><a href="../index.htm">HOMEへ</a></h4> </body> </html>

(07) 「garimain.htm」を以下のように更新しましょう。更新後はブラウジングしてテストしてください。
<body> <h1>ストロベリーSHOP</h1> <h2>イチゴ狩りを楽しむ</h2> <p class="setumei">ストロベリーSHOPの楽しいイチゴ狩り体験。あなたも美しい自然の中で甘くて大きいイチゴを味わってみませんか?</p> <h3><a href="fuyu.htm">冬のイチゴ</a></h3> <h3><a href="haru.htm">春のイチゴ</a></h3> <h3><a href="eigyou.htm">イチゴ狩りの営業案内</a></h3> <h4><a href="../index.htm">HOMEへ</a></h4> </body>