(01) 主要5科目の「国語」の配下として「現代文」「古文」というリストを新規に作成します。この場合、「<li>国語~~</li>」の「~~」の部分にリストを追加するのです。Webページのbody内部を以下のように更新してください。なお、リストの中にリストを作成する場合には、左にスペースかタブを入れておくとわかりやすいでしょう。
<body> <h1>リストの練習</h1> <h2>主要3科目</h2> <ul> <li>国語</li> <li>数学</li> <li>英語</li> </ul> <h2>主要5科目</h2> <ul> <li>国語 <ul> </ul> </li> <li>数学</li> <li>英語</li> <li>理科</li> <li>社会</li> </ul> </body>
(02) さらに以下のように更新してからプレビューしてください。第二レベルのリストが完成しています。なお、第二レベルのリストマークは第一レベルのリストマークとは異なったものが採用されています(ブラウザーによって異なります)。
<body> <h1>リストの練習</h1> <h2>主要3科目</h2> <ul> <li>国語</li> <li>数学</li> <li>英語</li> </ul> <h2>主要5科目</h2> <ul> <li>国語 <ul> <li>現代文</li> <li>古文</li> </ul> </li> <li>数学</li> <li>英語</li> <li>理科</li> <li>社会</li> </ul> </body>

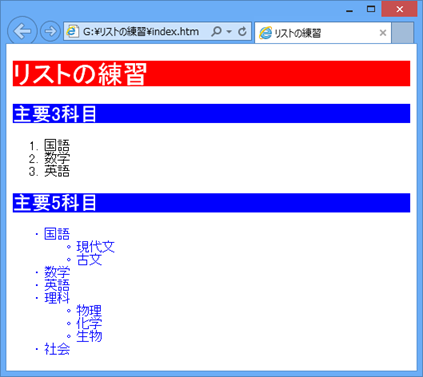
(03) 「理科」の中に「物理」「化学」「生物」を作成してください。また、ulの色を青にします。
<h2>主要5科目</h2> <ul> <li>国語 <ul> <li>現代文</li> <li>古文</li> </ul> </li> <li>数学</li> <li>英語</li> <li>理科 <ul> <li>物理</li> <li>化学</li> <li>生物</li> </ul> </li> <li>社会</li> </ul>
ul{
color:#0000FF;
}