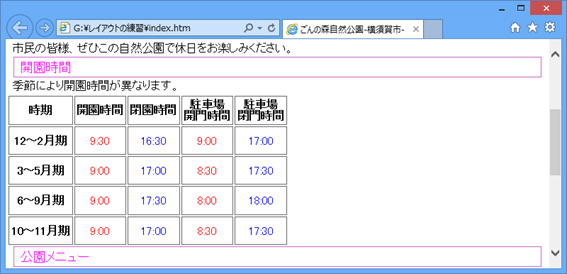
(01) 「開園時間」と「駐車場開門時間」の<td>内のフォント色を赤にします。その際すべてのセルにclass属性を付けてもよいのですが面倒です。そこで「隣接セレクタ」という機能を使います。CSSにおいて「要素A+要素B」とセレクタを指定すると、「要素Aの次に隣接している要素B」に対するCSSだと認識されます。以下のように「str.css」に追加しましょう。「thの次に隣接するtd」「th・td・td・tdと隣接する場合の最後のtd」に対する書式設定と認識されます。
th+td,th+td+td+td{
color:#FF0000;
}

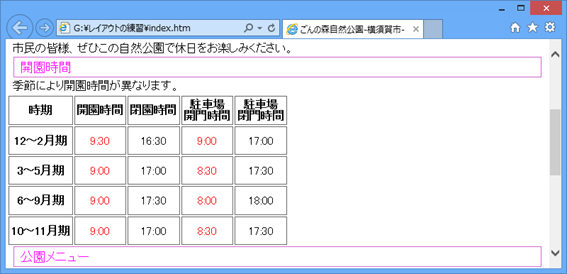
(02) 3列目と5列目は青文字にしてみましょう。
th+td+td,th+td+td+td+td{
color:#0000FF;
}