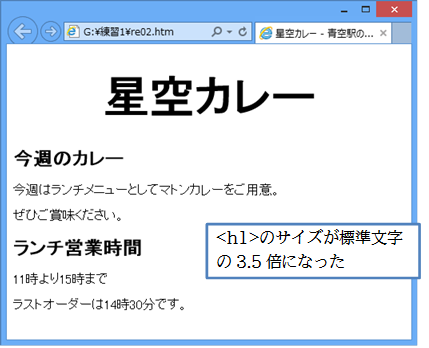
(01) <h1>内のフォントのサイズを大きくしましょう。一般の段落(<p>タグ内の段落)の5倍にします。フォントの大きさは「font-size」プロパティを使います。値は「3.5em」にしてください。「1em」は標準サイズ1文字分です(<p>など)。ひとつのタグに複数のプロパティを指定する場合は、各プロパティをセミコロン(;)で区切ります。CSSファイルを以下のように変更してから上書きします。確認後はWebページをブラウジングしてください。
h1{
text-align:center;
font-size:3.5em
}

(02) なお、フォントサイズの値指定には「○○em」の形式以外に、「○○%」や以下のようなキーワードを用いることもできます。
| 値 | 意味(1段階ごとに標準1.2倍) |
|---|---|
| medium | 標準 |
| large | やや大きく |
| x-large | 大きく |
| xx-large | さらに大きく |
| small | やや小さく |
| x-small | 小さく |
| xx-small | かなり小さく |