(01) IEの標準状態では、body内部とウィンドウの間に若干の空間があります。

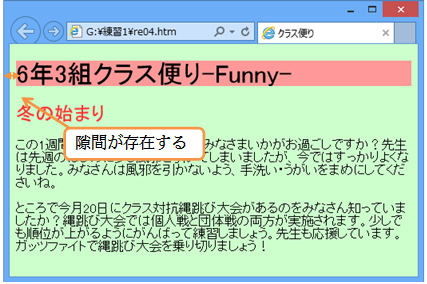
(02) この隙間を無くして各段落の背景色をぴったりウィンドウにつけるには、事前にbodyのmarginを「0」にする必要があります。なお、「0」の場合は「0em」のように単位を付けなくても「0」で適用されます。CSSファイルの<body>要素の部分を以下のように更新してください。更新後はWebページをブラウジングします。なお、各プロパティの区切り文字として「;」(セミコロン)を用いていました。「;」は区切り文字なので、最後には不要なのですが、存在していても問題ありません。あったほうがわかりやすいので、今回から末尾に「;」を付けています。
body{
background-color:#CCFFCC;
margin:0;
}

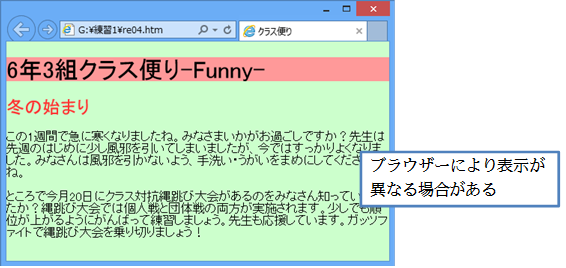
(03) なお、{h1}の上下に自動でmarginが設定されています。これを「0」にするとタイトルがウィンドウ上部に密着します。CSSファイルの<h1>要素の部分を以下のように更新してください。更新後はWebページをブラウジングします。
h1{
background-color:#FF9999;
font-weight:normal;
margin:0;
}