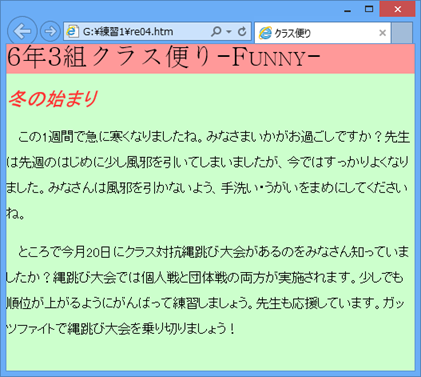
(01) 通常IEでは、表示フォントに「MSPゴシック」が採用されています。これをヒゲ(セリフ)・払いの付いた書体に変更しましょう。フォントの種類は「font-familiy」プロパティを使います。セリフ付き書体を採用するには、値を「serif」にします(インストールされているセリフ系フォントの中から適切なものが自動選択される)。CSSファイルの<h1>要素の部分を以下のように更新してください。更新後はWebページをブラウジングします。
h1{
background-color:#FF9999;
font-weight:normal;
margin:0;
font-variant:small-caps;
font-family:serif;
}

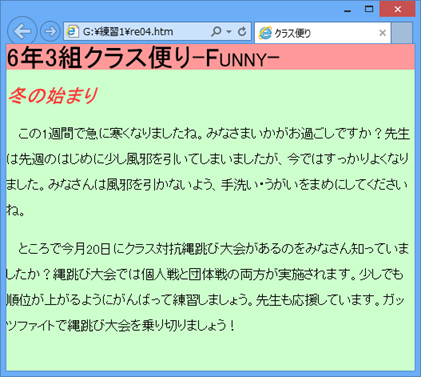
(02) セリフのないフォントを採用するには、値を「sans-serif」にします。変更してみましょう。
h1{
background-color:#FF9999;
font-weight:normal;
margin:0;
font-variant:small-caps;
font-family:sans-serif;
}

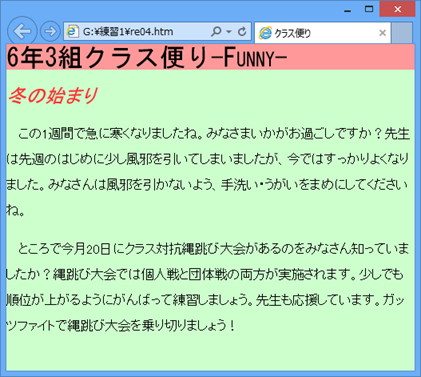
(03) 等幅フォントにするには「monospace」を使います。全角文字は1文字分、半角文字は0.5文字分の幅へと、正確に設定されます。
h1{
background-color:#FF9999;
font-weight:normal;
margin:0;
font-variant:small-caps;
font-family:monospace;
}

(04) なお、特定のフォントを使いたい場合は、それを指定することもできます。
ただし”MS 明朝”のようにフォント名にスペースを含む際には、「font-family:”MS 明朝”;」のように、フォント名を二重引用符で囲みます。しかし、このように特定のフォントを指定しても、ページを閲覧している端末側にそのフォントがインストールされていなければ、デフォルト(初期状態)のフォントで表示されてしまいます。そのフォントがインストールされていない場合に代わりに使用したいフォントを指定する場合には、「font-family:”MS 明朝”,”HG教科書体”,sans-serif」のようにカンマで区切って第二フォント、第三フォントを指定します。
特定フォントを指定する場合は、指定したいずれのフォントも無い場合に備え、フォント一覧の最後に「serif」「sans-serif」などの総称フォント名を必ず指定するようにしましょう。他の総称名は以下の通りです。
| フォント総称名 | 意味 |
|---|---|
| serif | セリフつき書体を自動選定 |
| sans-serif | セリフなし書体を自動選定 |
| cursive | 筆記体を自動選定 |
| monospace | 固定幅フォントを自動選定 |
| fantasy | 装飾系フォントを自動選定 |
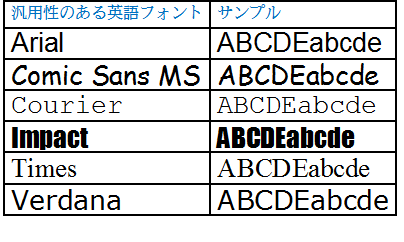
(05) なお、日本語の特定フォントを指定することはあまり推奨できません。英語フォントを使う場合も下記の種類程度に留めましょう。下表はWindows 、Mac OS両方にインストールされているフォントです。