(01) 2個目の表のtableタグにclass属性「nikome」を付加してください。
<table summary="発売予定の書籍価格表2" class="nikome"> <tr> <th>書籍</th><th>価格</th><th>発売日</th> </tr> <tr> <th>ゴルフ入門</th><td>630</td><td>3/24</td> </tr> <tr> <th>経済ガイド</th><td>840</td><td>3/23</td> </tr> <tr> <th>少年野球</th><td>735</td><td>3/26</td> </tr> </table>
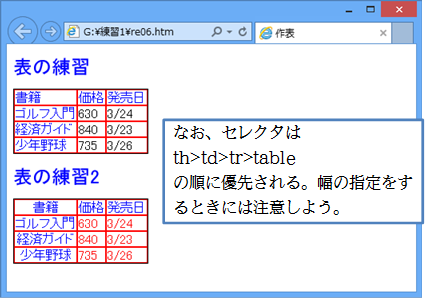
(02) 次に「class属性が『nikome』であるtableの中のtdの文字色を赤にする」という作業をします。「tdの文字色を赤にする」という設定であれば、「td {color:#FF0000;}」というCSSを加えるだけで完了になります。一旦このCSSを追加・更新してからブラウジングしましょう。
td{
color:#FF0000;
}

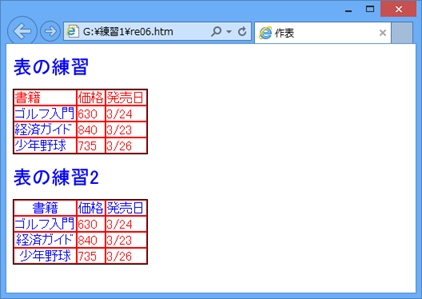
(03) 変更はされましたが、すべてのtdが変更されてしまいました。「class属性が『nikome』であるtableの中にあるtd」と、親要素を指定して対象を限定するには、セレクタを「table.nikome td」とします。親要素を指定するには、子要素の前に半角スペースを空けて指示します。CSSを追加・更新してからブラウジングしましょう。
table.nikome td{
color:#FF0000;
}