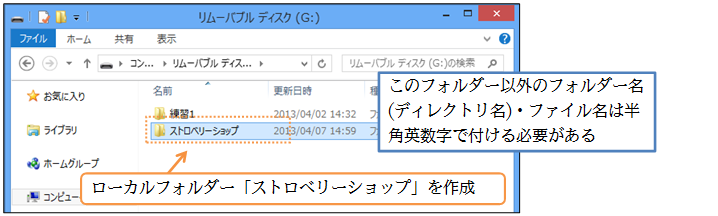
(01) これからはサイトの構築を想定し、サイト内でページとページをリンクする方法を学習します。あなたがこれから作るサイトのコンテンツを保存するためのローカルフォルダー「ストロベリーショップ」をディスク内に作成してください。

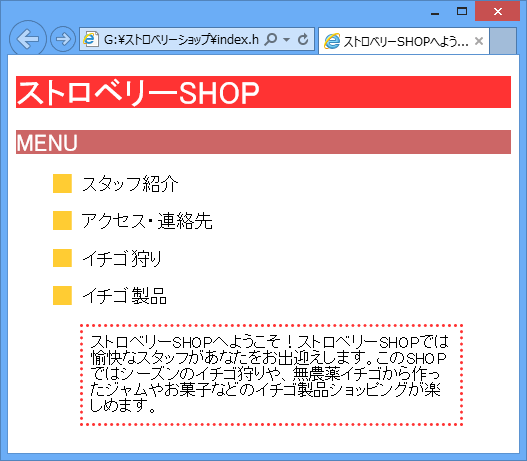
(02) 以下のソースのWebページ「index.htm」を作成しましょう。なお、保存先は「ストロベリーショップ」フォルダーです。
<?xml version="1.0" encoding="Shift_JIS"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Language" content="ja" /> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <title>ストロベリーSHOPへようこそ</title> <link rel="stylesheet" type="text/css" href="str.css" /> </head> <body> <h1>ストロベリーSHOP</h1> <h2>MENU</h2> <h3>スタッフ紹介</h3> <h3>アクセス・連絡先</h3> <h3>イチゴ狩り</h3> <h3>イチゴ製品</h3> <p class="setumei"> ストロベリーSHOPへようこそ!ストロベリーSHOPでは愉快なスタッフがあなたをお出迎えします。このSHOPではシーズンのイチゴ狩りや、無農薬イチゴから作ったジャムやお菓子などのイチゴ製品ショッピングが楽しめます。 </p> </body> </html>
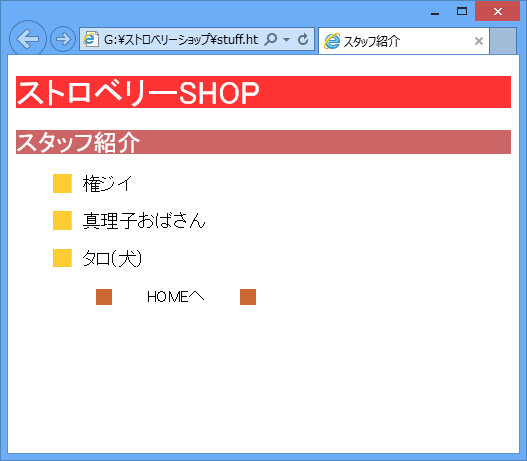
(03) 以下のソースのWebページ「stuff.htm」を作成しましょう。保存先は「ストロベリーショップ」フォルダーです。
<?xml version="1.0" encoding="Shift_JIS"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Language" content="ja" /> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <title>スタッフ紹介</title> <link rel="stylesheet" type="text/css" href="str.css" /> </head> <body> <h1>ストロベリーSHOP</h1> <h2>スタッフ紹介</h2> <h3>権ジイ</h3> <h3>真理子おばさん</h3> <h3>タロ(犬)</h3> <h4>HOMEへ</h4> </body> </html>
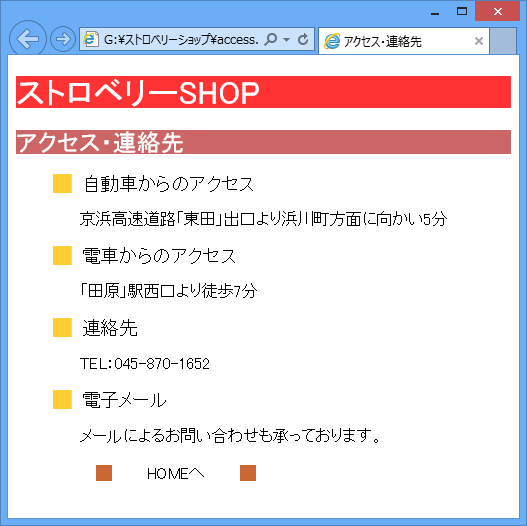
(04) 以下のソースのWebページ「access.htm」を作成しましょう。保存先は「ストロベリーショップ」フォルダーです。
<?xml version="1.0" encoding="Shift_JIS"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Language" content="ja" /> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <title>アクセス・連絡先</title> <link rel="stylesheet" type="text/css" href="str.css" /> </head> <body> <h1>ストロベリーSHOP</h1> <h2>アクセス・連絡先</h2> <h3>自動車からのアクセス</h3> <p>京浜高速道路「東田」出口より浜川町方面に向かい5分</p> <h3>電車からのアクセス</h3> <p>「田原」駅西口より徒歩7分</p> <h3>連絡先</h3> <p>TEL:045-870-1652</p> <h3>電子メール</h3> <p>メールによるお問い合わせも承っております。</p> <h4>HOMEへ</h4> </body> </html>
(05) 以下のソースのCSSファイル「str.css」を作成してください。保存先は「ストロベリーショップ」フォルダーです。作成後は作成済みページをすべてブラウジングしましょう。
h1,h2,h3,h4{
font-weight:normal;
}
h1{
background-color:#FF3333;
color:#FFFFFF;
}
h2{
background-color:#CC6666;
color:#FFFFFF;
}
h3{
margin-left:2em;
padding-left:0.5em;
border-left:1em solid #FFCC33;
}
p{
margin-left:4em;
margin-right:3em;
}
p.setumei{
border:medium dotted #FF3333;
padding:0.5em;
}
h4{
margin-left:5em;
border-left:1em solid #CC6633;
border-right:1em solid #CC6633;
width:8em;
text-align:center;
}
index.htm

stuff.htm

access.htm