(01) ここからは3段組みのレイアウトを設定する方法を学習します。空のCSSファイル「lay01.css」を作成してください。また「index.htm」にリンクしてください。全体の幅「880px」、中央部「540px」、左右のメニュー(公園メニュー+お知らせ)を「160px」にする予定です。
<link rel="stylesheet" type="text/css" href="nor.css" /> <link rel="stylesheet" type="text/css" href="str.css" /> <link rel="stylesheet" type="text/css" href="lay01.css" />
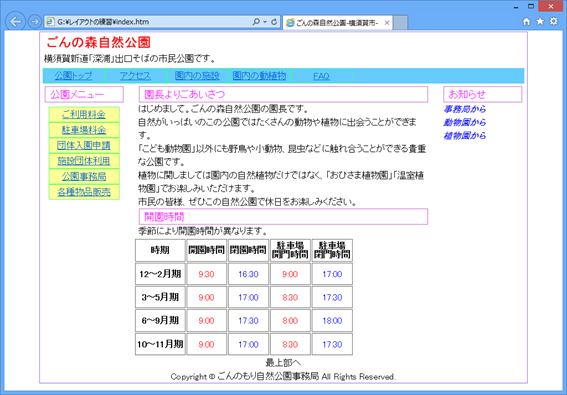
(02) 3段組みにする場合、まず上の2セクションを2段組みにする設定をします。全体の幅を決め、上部2セクションにfloatの設定をします。「lay01.css」に以下のように追加しましょう。最後のセクションがおかしい位置に入りますが気にしません。
div.secall{
width:880px;
margin:auto;
border:1px solid #9966FF;
}
div.seccontent{
width:540px;
float:right;
}
div.secsubmenu01{
width:160px;
float:left;
}
(ウィンドウサイズ:1024px)

(03) 次に2段組みにした部分を1まとめにし、そこと最後のセクション(お知らせ)をさらに2段組みにするのです。floatの設定をした中央セクションと左のセクションを
<div class=”wrap01″>でまとめましょう。
<body> ~略~ <div class="main"> <div class="wrap01"> <div class="seccontent"> ~略~ </div> <!--secsubmenu01の閉じタグ--> </div> <!--wrap01の閉じタグ--> <div class="secsubmenu02"> ~略~ </body>
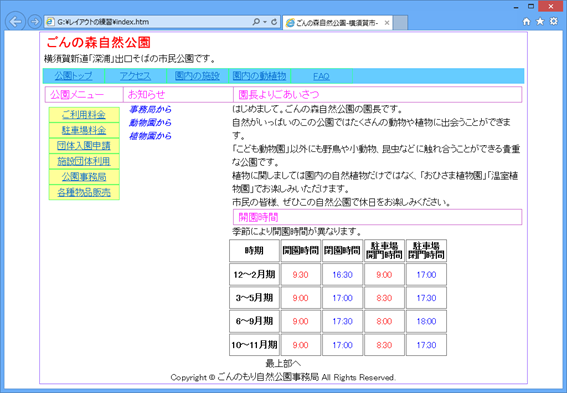
(04) 2段組みをまとめている<div class=”wrap01″>を左に、
<div class=”secsubmenu02″>を右にfloatさせましょう。「str.css」に追加します。なお、フッターセクションにはfloatの解除設定を済ませてあります。
div.wrap01{
width:710px;
float:left;
}
div.secsubmenu02{
float:right;
width:160px;
}